MHCI+D Capstone Project
Ramble
How can we help female-identifying individuals feel and be safer when walking alone?
Overview
Ramble is the product concept of a four-month long capstone project exploring how to help women-identifying individuals in cities feel and be safer when walking alone. Research indicates that women tend to be more afraid of walking alone than men and have gender-specific fears, which may be a both a product and perpetuation of gender inequality.
Our product, Ramble, is a mobile app that makes walking safety a social focus by leveraging community activation to support women-identifying individuals navigate the fear of walking alone. Ramble targets easier communication of fear both during the walk, by virtually pairing remote walkers who can easily communicate unease through simple button presses, as well as beyond the walk through a social media feed that normalizes conversation around walking experiences and incidents.
ROLE
Interaction Design
Visual Design
Prototyping
COLLABORATORS
Sara Al Mughairy
Kiyana Salkeld
Julie Sutherland
Background
Data collected by Gallup indicates that over the past seven years, 36% of U.S. residents have reported that they felt apprehensive when walking alone at night. This percentage increases to roughly 50% amongst women, city dwellers, and the socioeconomically disadvantaged. A significant 18-point gap in perceived safety between the sexes; 45% of the entire female population reports feeling unsafe walking alone at night, as opposed to 27% of men (Gallup 2015). Women tend to be more aware of environmental cues and safety risks, increasing their likelihood to feel unsafe (Bianco & Lawson, 1997). Research has shown that the higher percentage of fear might be restricting the freedoms of women (Pryor et al. 2013).
“45% of adult women in the United States report being fearful of walking alone at night”
Despite the fact that design solutions intended to foster safer walking environments for women currently exist, many necessitate cell-phone usage. Attending to a device screen prevents individuals from being mindful of their surroundings, which may increase the susceptibility of becoming a crime victim (USA Today, 2012). Despite the advancements in the field, there are still design opportunities to explore in this space. We are also cognizant of the fact that potential design solutions may introduce the issue of neighborhood stigmatization. Areas with high crime may also be impoverished areas comprised of members of historically marginalized communities. We intend to approach our project through a value sensitive design lens. We want to empower city-dwelling women while mitigating neighborhood stigmatization to the greatest extent possible.
research questions —
- What factors contribute to feelings of safety?
- What behaviors do women engage in to feel safer?
- What are the advantages and disadvantages of current solutions in this space?
Research
Our research began by acquiring domain knowledge through a literature review, competitive analysis and heuristic evaluation of existing products, popular media scan, and a stakeholder map.
We then transitioned into the primary research phase of our project in which we sought to uncover original insights that could shape future design solutions. Our primary research efforts consisted of conducting subject matter expert interviews, as well as recruiting female-identifying UW students to participate in field research, diary studies, and semi-structured interviews.
More details of the research stage can be found in our Research Summary
Research takeaways —
- Women are comforted by the presence of others, but often don't reach out. There is an opportunity to facilitate easier communication of fear, both during and beyond the walk.
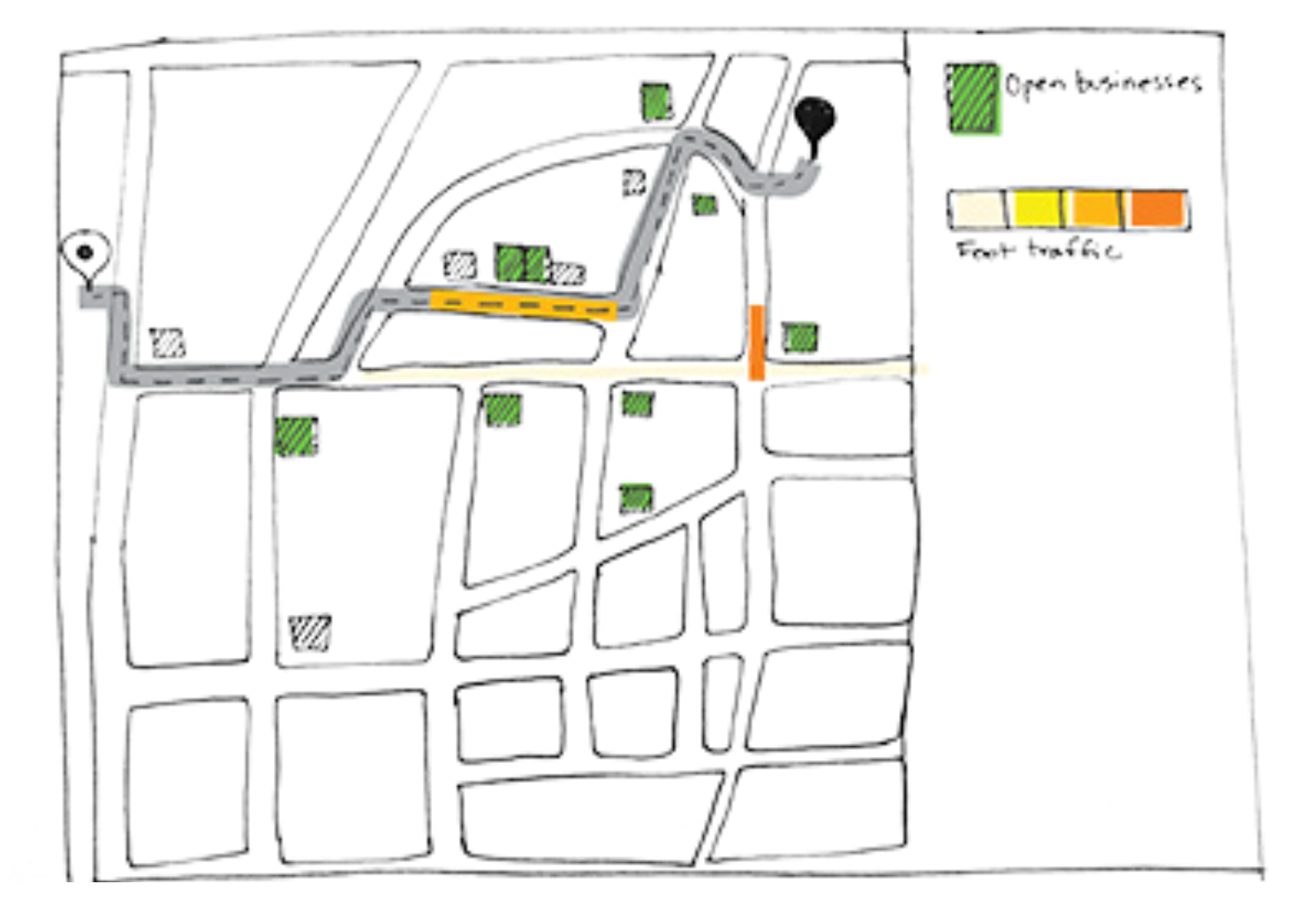
- Features of the surrounding built environment impact perceived and actual safety. We decided that our design solution should enable women to impact their surroundings by making their concerns known to organizations that are capable of improving pedestrian safety.
- There are difficulties assessing potential threats, as well as fear of unnecessary escalation. Our design solution should help women feel confident in their ability to assess risks.
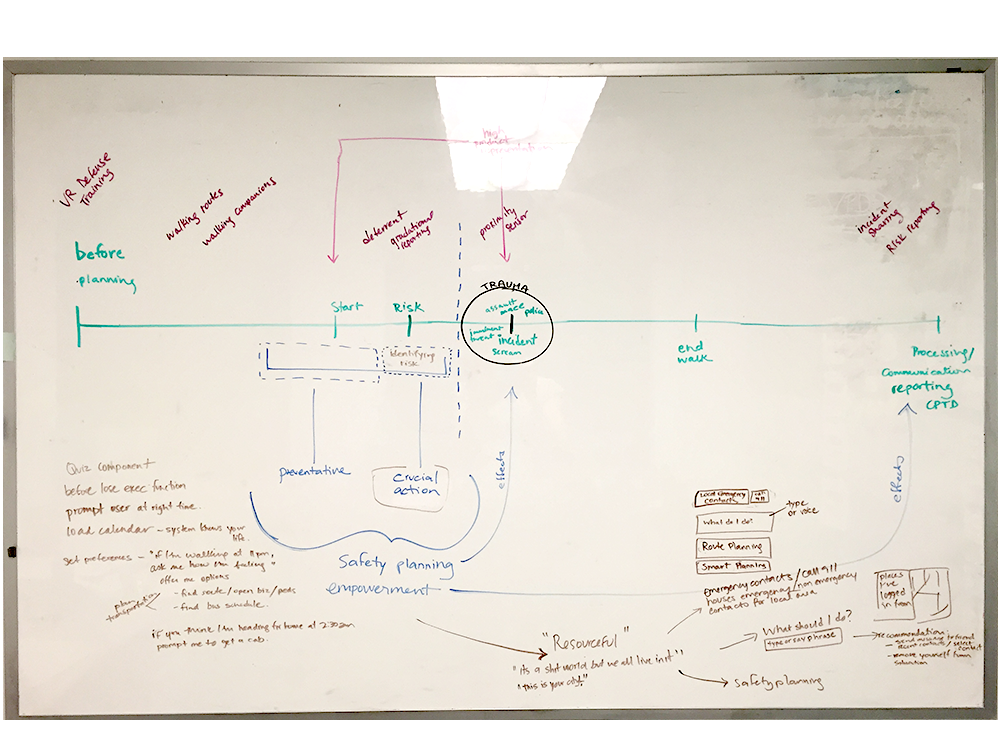
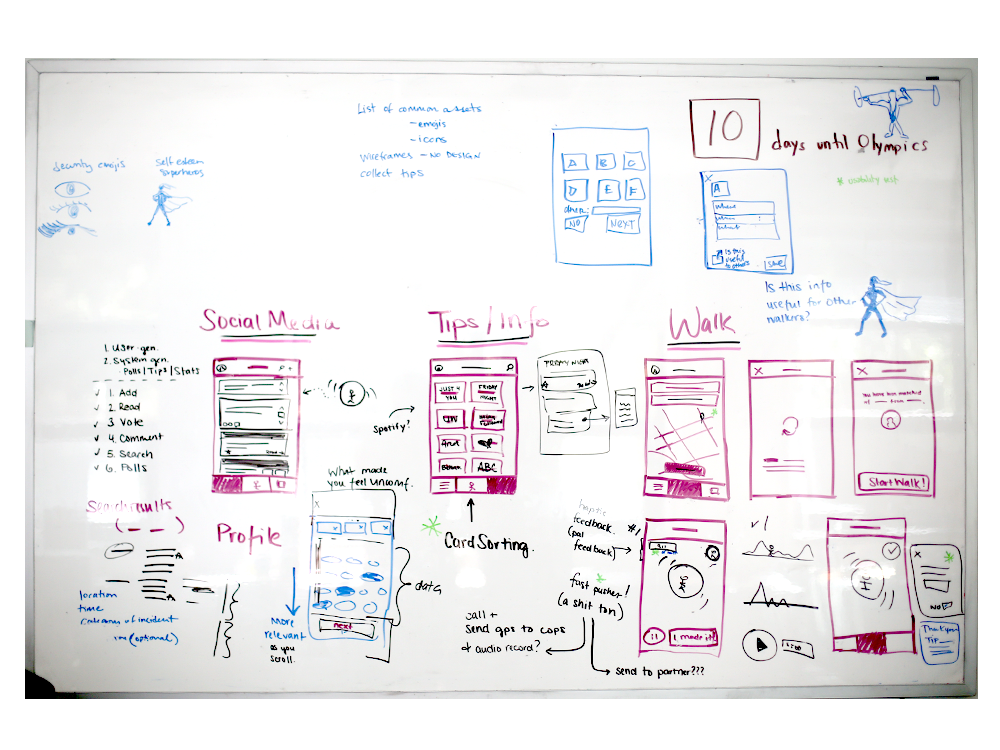
Ideation
The first stage of ideation was to generate as many unique as possible. To guide us through this process we used three different ideation methods — individual ideation, concept generating matrix, and principles to opportunities — each allowed us approach the problem space from a different angle and optimized for different personal preferences for brainstorming.
Our first round of generation methods yielded a total of 168 ideas, so our next step was to start analyzing and refining them using concept sorting and concept synthesis methodologies.
Solution
Our final solution is Ramble—a mobile app that makes walking safety a social focus, using partnership and community involvement to support women-identifying individuals through the fear and danger of walking alone.
Ramble was designed as a mobile application for a variety of reasons. First, we needed a solution that would compliment existing personal safety strategies. Our research revealed that participants tended to carry their phones in their hands, or, store them in an easily accessible location. Second, we needed a portable solution that could be used during all stages of the walk. Finally, we wanted our solution to be able to access a walker’s GPS coordinates.
Evaluation
Evaluation Questions —
- What is the desired level of interaction during the walking experience?
- What form and culture should the social media channel have?
- What type and form of education are users most perceptive to?
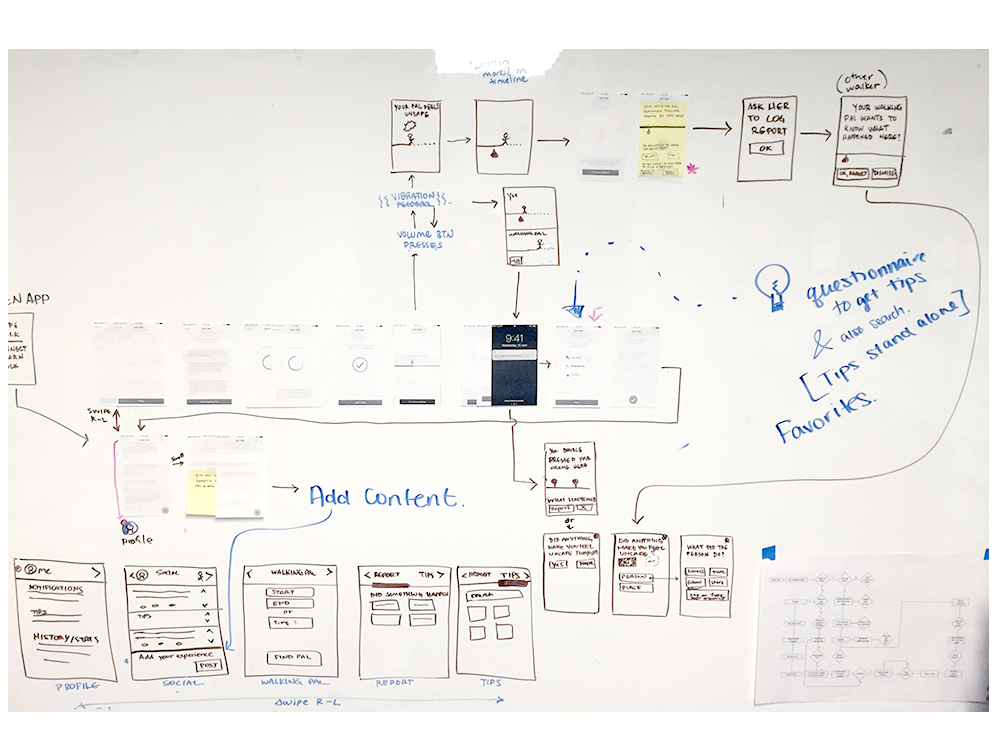
Concept Prototype
Paired Walking
We created a walking experience intended to simulate real feelings of unease to determine whether or not reaching out to another individual via a button press would be comforting. Testers who participated in both the scenario simulation and subsequent interview told us that being able to reach out to their partner when they felt uneasy was comforting.
Social Media and Tips
In the interview part of our concept evaluation we showed participants paper prototypes of four different types of posts, varying in tone in an effort to determine what type of content they would be interested in. Our participants widely preferred posts containing actionable information over ones that were solely emotional because they saw them as an opportunity to make informed choices for future walks.
Usability Test
Using a wireframe interactive prototype created using InVision, I tested the application’s usability and desirability by having participants complete activities such as search for safety tips, reply to a report, and take us through a think-aloud exploration of the walking experience. This revealed small improvements that could be made to the UI like overlays but we found that the interface was generally understandable.
Interaction Design
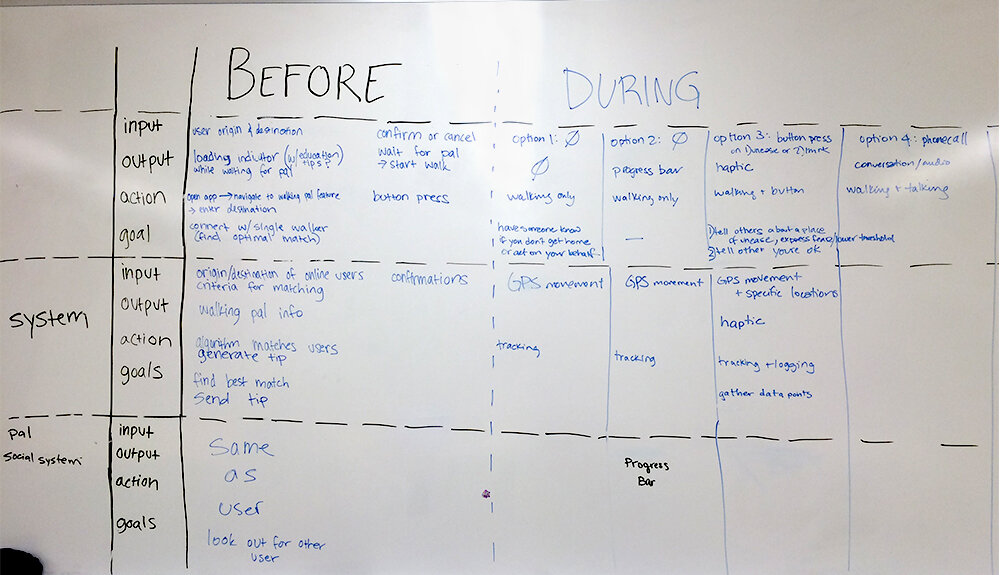
System Model
This model shows how Ramble works at a high level. Walkers are paired and can signal their unease to each other through a haptic pulse. They can report incidents that made them feel unsafe to News, and also access Tips. Meanwhile, data from using the walking feature is aggregated for reports that can be sent to city planners or other authorities.
User Flow Diagram
This diagram shows how Ramble works at a more detailed, step-by-step level. It describes a user’s possible paths through the Ramble application. The three main application sections of News, Paired Walking, and Tips are highlighted in yellow.
Wireframes
Visual Design
We developed a brand direction through a collaborative mood board, individual design rounds, followed by discussion and consensus for brand attributes.
We formed the look and feel for Ramble around the following attributes:
Positive, Lighthearted, and Respectful
Ramble uses a friendly and casual language like “Heads Up” and “Did you Know?”, along with bright yellows and subtle drop shadows to give light dimension.Personality
Bright colors, highlight elements, individual elements like powerful female avatars.Connected
Animations should feel smooth and natural and there should be continuity between main application features.
Typeface
We selected two typefaces for the application, Source Sans and Montersett. Source Sans is a nice, simple font that is easy to read on a mobile phone. It also has a more casual vibe, promoting the lighthearted feeling we wanted in our app. Montserrat is used for headers. It is a bolder font that pairs nicely with Source Sans while emphasizing the safety themes.
Colors
We selected the yellow and black colors because they are bright, bold, and confident, emphasizing the theme of safety, caution, and attentiveness.
Other colors were integrated to give the application more personality.
Icons and Avatars
Our main icons were used in the navigation bar for the social media feed (called News), the walking partner feature (called Walk) and the Tips section (called Tips). To give each icon more personality and tie it to our look and feel, we added a yellow highlight to each.
Final Designs
The Ramble application concept consists of three main parts—paired walking, news, and educational tips—described below.
01 / Paired Walking
Ramble connects single walkers to virtually and anonymously monitor each others’ progress towards their respective destinations. By connecting strangers who are both walking alone, Ramble provides walkers with the presence of others while simultaneously eliminating the concern of burdening loved ones. Our prototype testers found comfort in knowing they were connected to another person having a similar experience, though they were anonymous.
Communication of Unease through the Volume Button
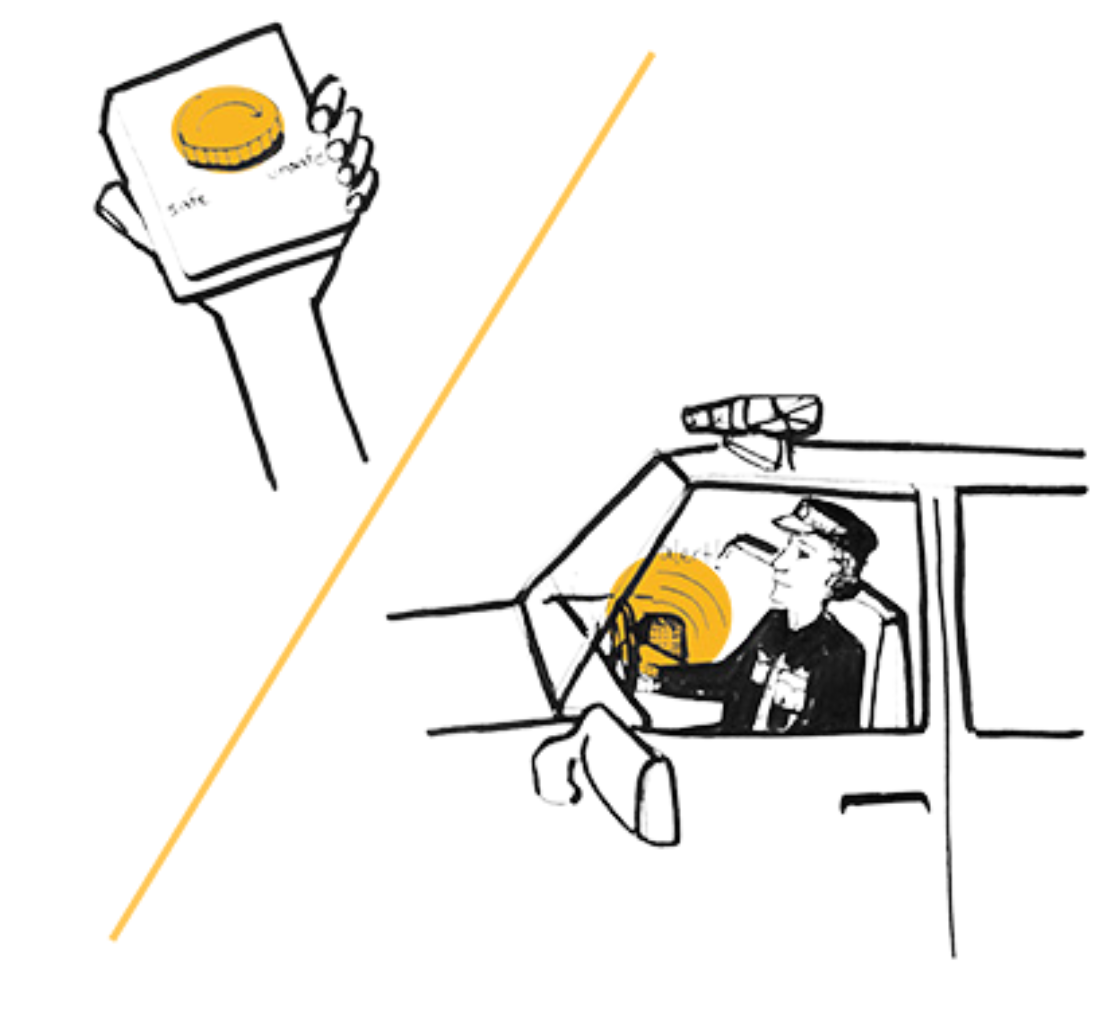
Despite participants feeling safer with others, we found a general silence around communication of fear. Ramble attempts to lower the threshold for communication by allowing users to signal discomfort through discreet haptic feedback to their partner by pressing the volume button. Partners can provide each other with a sense of comfort by reciprocating this button press.
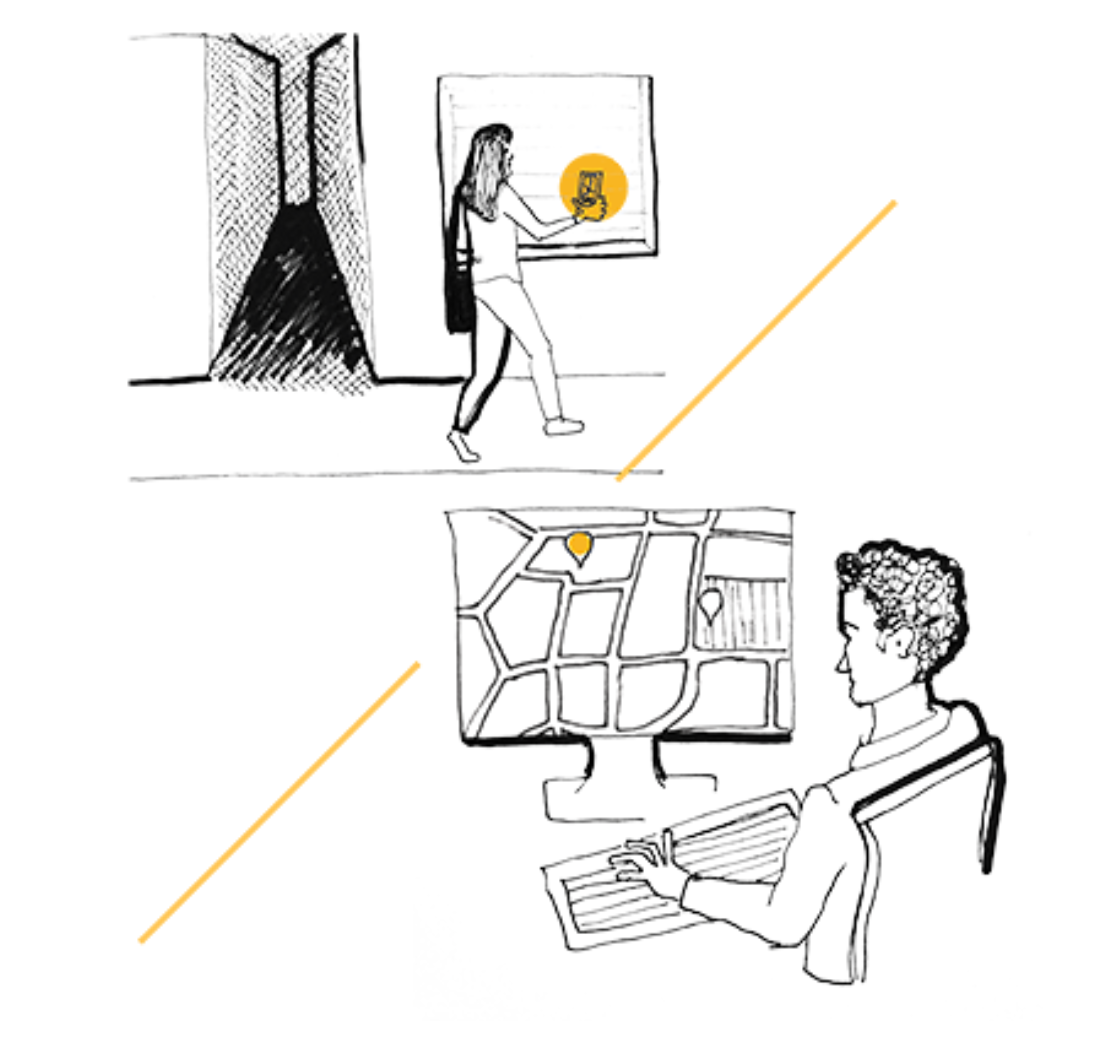
Pressing the volume button also captures the GPS coordinates of the location where the user felt uneasy, enabling the collection of data points that may be qualitatively enhanced through a subsequent reporting prompt. Also, a rapid multi-press can connect to 911, or alternately, to the user’s pre-set escalation preferences.
02 / News Feed
In addition to sharing walking reports, Ramble also encourages users to share their experiences with their local community via the news feed. This channel helps normalize discussion as well as disseminate information.
However, our concept prototype evaluation revealed a wariness towards user content. Participants didn’t want conversational “social” content and thought they might be put-off by reading a stream of scary incidents. We decided to shape the content of the news feed with both user and system generated content to strikes a more positive and actionable tone.
System generated content would take the form of safety tips and interactive questions and polls. We believe that a combination of relevant local information and conversation, as well as educational content, strikes the right balance between social and actionable.
03 / Educational Tips
Our primary research surfaced participants’ lack of confidence in their ability to effectively assess or respond to risks. The third aspect of our application concept is an education component that manifests itself in the form of Safety Tips, which are brief, casual, and relatable tidbits grounded in research.
These tips promote awareness of one’s surroundings, the importance of paying attention to intuition, how to carry oneself in order to reduce the chances of being targeted, and ways to respond to assailants.